KBD67 Lite R3のファームウェア書き換えで少しハマった話
見た目が懐かしのゲームボーイカラーっぽくて気にっているKBD67 Lite R3ですが、キーマップを変更するするときに少しハマったので書き留めておきます。
私はMacを使っており、OSはVentura 13.0.1になります。環境に依存する話なので、同じ環境の人のお役に立つかと。

ちなみに、キーキャップはDrop + MiTo GMK Pixel Custom Keycap Setを使っていますが、5, 0, Bを色付きのキーにしておくことで、英語を入力する際のタイプミスがかなり減りました。
遭遇した問題
やりたかったことは単純で、optionのキーとcommandのキーの場所を入れ替えたかっただけです。QMK ConfiguratorとQMK Toolboxでさくっと変更するつもりでした。
QMK Configuratorでbinファイルを生成して、QMK ToolboxでFlashしたのですが、書き込みに失敗しました的なメッセージが出ました。おやと思い、何度かリセットとFlashを繰り返したり、binファイルを生成しなおしたのですが、どうも、書き込みに成功しません。そのうちリセットボタンも効かなくなり、OSからもキーボードが認識されなくなりました。
基盤からリセット
リセットボタンとして、レイヤー1のPgDnキーを割り当てていたのですが、それも効かなくなったので、とりあえずリセットする方法を探ります。だいたいは基盤のどこかにタクトスイッチがあるはずなので、ケースを開けます。KBD67 Liteは六角穴のネジでケースを閉めているので、付属の六角レンチで開けます。穴が結構小さいので、付属以外の六角レンチは合いませんでした。
スイッチは右上の方にあります。うっかり写真を撮り忘れたので、どなたかが撮られたこちらのリンクを貼っておきます。
KBD67 reset button - Album on Imgur
MacBookに繋いだ状態でリセットボタンを押すと、USBドライブとして認識されました。
KBDFansのDiscordで情報収集
次に、オフィシャルな情報がないのか、Discordサーバーに探しに行きます。
Flashing Guideという書き込みがあったので、とりあえずここに上がっていたドキュメントを参考にしてみます。
Flashing Guide
まずは、Firmwareを2番目のリンクからダウンロードします。83行目のやつです。
次に、USBドライブとして認識はできているので、一番下のガイドを参照します。ダウンロードしたmkiirgb_v3.binをFLASH.BINにリネームします。そして、もともとドライブにあったFLASH.BINとERROR.BINを削除して、/Volume/KBDFANSにコピーします。楽勝だぜ。
Finderの書き込みで失敗
ところが、コピー中にerror code 100093というエラーが出ました。検索してみると、全く同じかは分かりませんが、ここら辺に遭遇してしまった様です。
この記事はKBD67 Lite R3で書きました。
キースイッチ映えを目論んで、透明キーキャップを使ってみました
自作キーボードにおいて拘りのポイントであるキースイッチですが、通販で買うことが多く、数値的なスペックで決めるには限界がある気がします。YouTubeで打鍵音などをチェックすることもありますが、私の場合は見た目の綺麗な物を選んでしまうことが多いです。Tecsee Ice Grape SwitchやEverglide Tourmaline Blue Cyanなんかは見た目もゴージャスでなかなかのお気に入りです。
ただ、キーキャップを被せてしまうとその美しさが隠れてしまうのが残念でした。裏地に派手なものを使う的な和装に通ずる美学があるのかもしれませんが、見せたいなという気持ちもします。

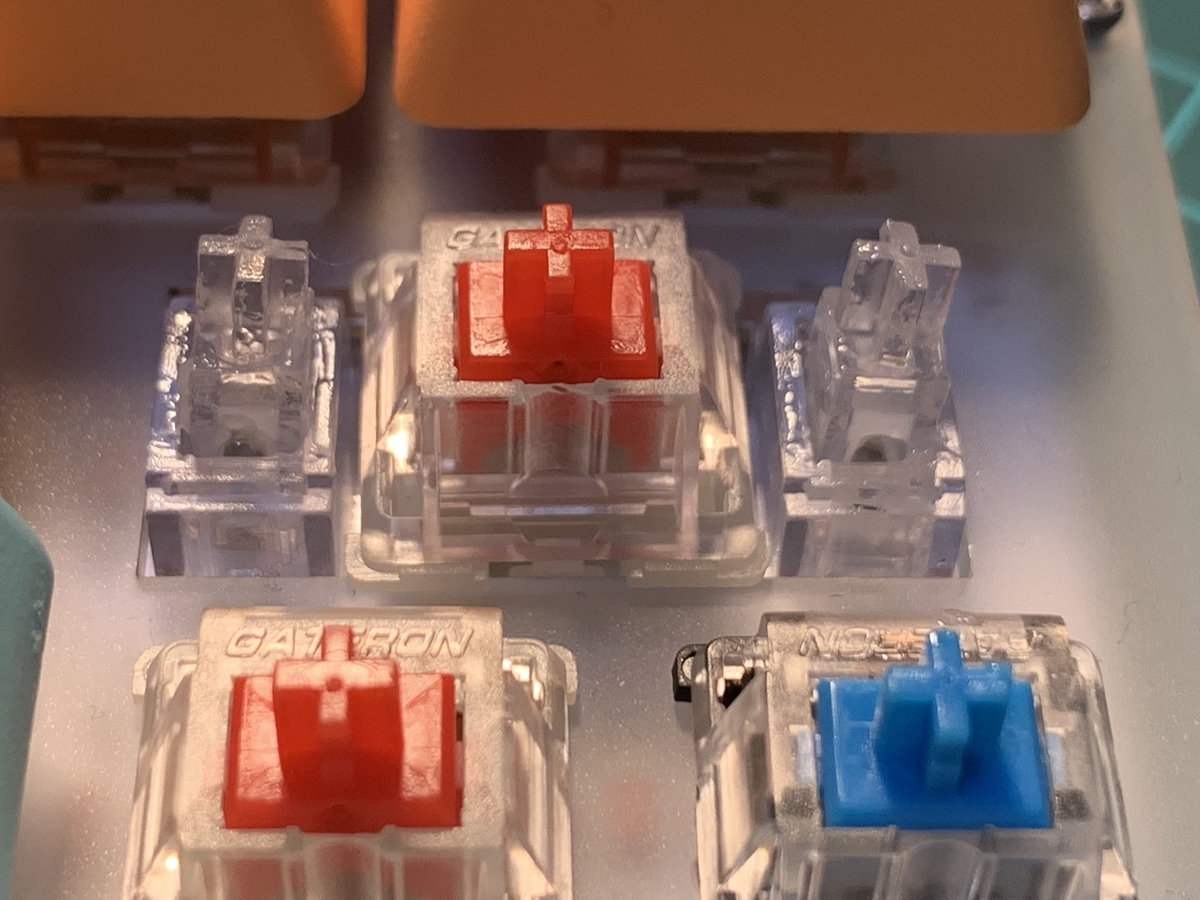
そこで、透明なキーキャップを付けてみたら、キースイッチも見えるのだろうか、と思い試してみました。刻印のあるものを探すとなると意外と数はなかったですが、Drop + MiTo Keysterine Keycap Setは値段も手頃だったので購入してみました。
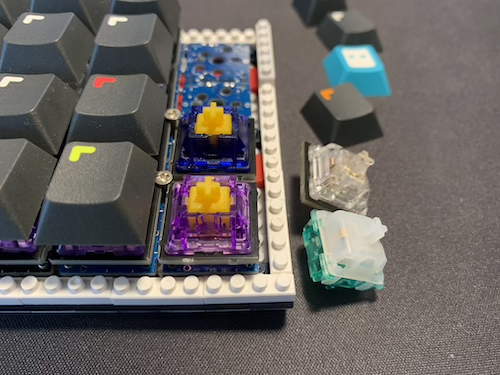
で、取り付けた様子がこちらです。試しということで、まずは余っていて仕舞い込んでいたキースイッチを取り付けました。上から、
- Drop + Invyr Holy Panda Mechanical Switches
- Akko Jelly White - Lubed
- Kailh BOX (青軸)
- Tecsee Ice Grape Switch
- MOMOKA Flamingo Switch

色だけではなく、軸の形を判別できるほど、キースイッチが透けて見えています。

そして、LEDをつけるとこんな感じ。かなり眩しいので、普段は消してしまいそう。

MITO KEYSTERINE
— YUTAKA (@iamyutaka) 2022年6月19日
良い感じで眩しい☀️#キーボード #keycaps pic.twitter.com/BNmGy9lGKw
Keysterinキーキャップは十分に透明度が高く、キースイッチも見せれることができ満足しました。同じようにキースイッチは見た目派の方がいましたら、おすすめのキーキャップです。
[小ネタ]キーボードの収納に悩んでいる話
キーボードが増えていくにつれて、その収納場所に悩んでいます。ネットを検索して色々と物色をしているのですが、なかなか決め手となるものが見つかりませんでした。そんな中で、無印良品の書類立てがそれなりにピッタリだったので、紹介します。
まずは自作したキーボードとPreonicですが、横幅が短く、またキーの高さも低いのでアクリル製の書類立てに入れることができました。
増えてきたキーボードをどう収納するのか悩む。とりあえず無印良品のアクリル書類立てを二つ使って入れてみる。 pic.twitter.com/WkEXFpdJL9
— YUTAKA (@iamyutaka) 2022年3月28日
横置きにしても、見栄えが良いかもしれません。

一方で、既製品のキーボードは上記の書類立てだと、キーが高すぎて押し込まないと入りませんでした。キーを押した状態であれば入りますが、押しっぱなしも良くなさそうです。そこで、プラスチック製の大きな書類立てを横にして、そこにキーボードを渡すよにしました。
大きい奴らはプラスチックの書類立てを寝かして。若干たわんでしまうけど許容範囲かな。 pic.twitter.com/suPjAX8nyM
— YUTAKA (@iamyutaka) 2022年3月28日
少し、場所を取りますが定位置が決まるので良しとします。
以上、小ネタでした。
SU120とOLEDを組み合わせて、猫がペチペチするキーボードを作ってみました
そろそろ新しいキーボードを作成したいと思っていたところ、OLEDで猫がペチペチとキーボードを打つ様子を表示するコードが公開されているのを知りました。また、プチブロックでキーボードのケースを作成している記事を見ました。どちらも見た目が可愛らしかったので、それらの情報を参考に自作キーボード基板SU120を使って、自分でも作ってみました。名前はBongo-Sasamiです。この投稿はその時の記録になります。

salicylic-weekly.hatenablog.jp
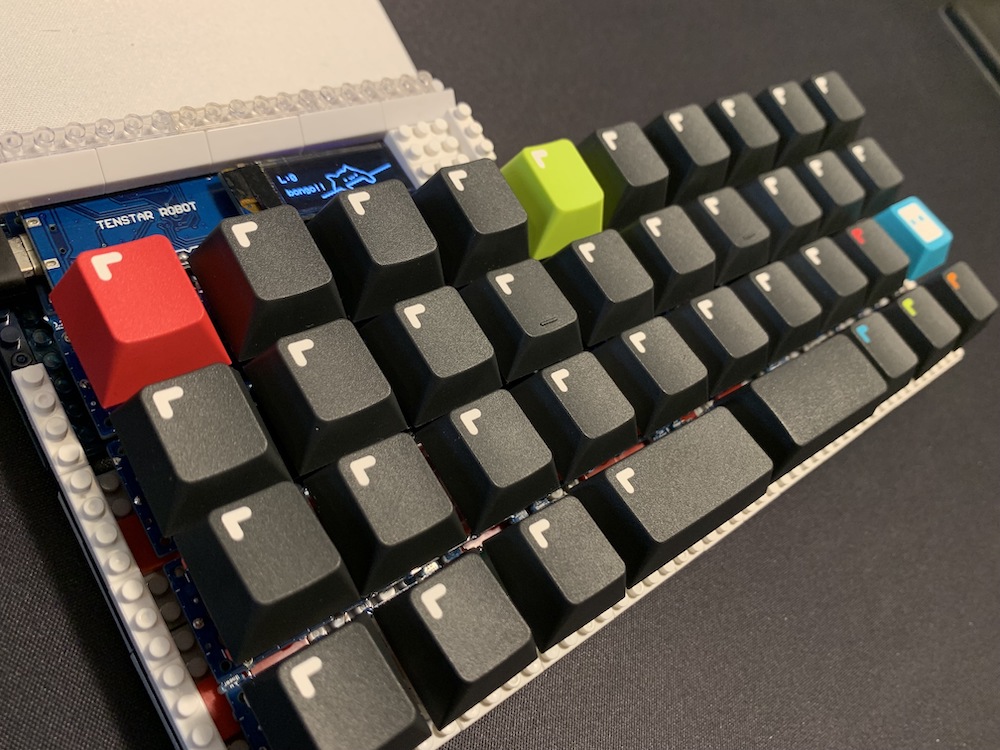
作ったもの
SU120とプチブロックを使った30%+αキーボード。ハンダ付素人だけど何とか動いた😃#su120 #自作キーボード pic.twitter.com/yh4PDogeyL
— YUTAKA (@iamyutaka) 2022年3月13日
キーを打つと猫がペチペチ🐈#su120 #自作キーボード pic.twitter.com/hBNfyfpvCK
— YUTAKA (@iamyutaka) 2022年3月13日
使用した道具や部品
Mint60を作った際に購入したハンダゴテや、ニッパーを使いました。それに加えて、購入した物のリストになります。
SU120
- TALPKEYBOARDでマクロパッドセットを1個とカラーの単体2個を購入
- ダイオードやゴム足は別途購入したので、マクロパッドセットである必要はなく、単体3個でも良かったかもしれません
- 後日、トッププレートも注文しました😃
キースイッチ
- TALPKEYBOARDでTecsee製の綺麗な見た目のスイッチを色々、合計40個を購入
- どれも、かなり柔らかい感じで、良いです
1N4148 ダイオード
- TALPKEYBOARDで100PCsを1個購入
CherryMXスイッチ用 Kailh PCBソケット
- TALPKEYBOARDで5個セットを10個購入
ポリウレタン銅線
- 東急ハンズで購入
- 素人なのでハンドクラフト用の銅線を買うところでしたが、ハンダゴテが売っている近くに置いてあるのがポリウレタン銅線でした
ネジとナット
- 東急ハンズで購入
- 最初はM1.4、長さ3mmのさら精密ネジだけで繋いでいましたが、黒いSU120基板の穴の周りには金属っぽい加工がしてあり、空回りして留めることが出来ませんでした。代わりにM1.2、長さ5mmの精密ネジとナットを買ってきて、指先で少し入れてから、ペンチの先でしっかりと締めました
Pro Micro
- 遊舎工房で購入
- SU120はPro Microの足を指す穴がジグザクになっているのでコンスルーを使わなくても、ハンダなしで取り付けることが出来ます。これは凄く良い工夫!
- 逆にコンスルーが付いているPro Microは、穴にハマってくれませんでした
OLED
- 遊舎工房で購入
- ソケットも買いましたが、特に使いませんでした
プチブロック
- 参考にした記事と同様に、ダイソーでナンヨウマンタを2個と、E6系こまち 中間車両を3個購入
- ついで、整理用にボックスを買ったのですが、余ったパーツを仕舞うのに便利なのでついでに購入するのをお勧めします
SU120でキーボードを組み立て
そもそもどうやってOLEDを組み合わせるのかわからず、ブレッドボードとジャンプワイヤを使って色々試しました。

Mint 60やQuick7を作った際は、Pro Microのことをあまり意識しませんでしたが、「自作キーボード設計入門」や下記の記事を参考に、あらためてピンの意味や、繋ぎ方を学びました。
以前、O'REILLYの「Arduinoをはじめよう」を読んだ際にスイッチサイエンスの「Arduinoをはじめようキット」を購入したのですが、そのキットに含まれていたブレッドボードやジャンプワイヤが今回、役に立ちました。この「Arduinoをはじめよう」を読んでおいたおかげで、GNDってなんのこと、といった最低限の前提知識は得られたかと思います。
ここでの実験で、Pro Microの特定のピンがキースイッチ用のポートとI2C用のSDAとSCLを兼用していることに(つまり、SU120でPro Microを載せる部分のAの穴に、行を繋ぐ線とOLEDに繋ぐ線の両方を繋ぐ)気付いたり、PCBのどこからGNDとVCCを繋げれば良いのか(ジャンパを繋いでから、分割キーボードのためのイヤホンジャックを付けるところ)という確認ができました。特にこの図は穴が開くほど見た気がします。
私がハマったポイント
- SU120のトラブルシューティングにもありましたが、行や列単位でキーが反応しないときは、Pro MicroとPCBの穴の接触不良が疑われます
- PCBソケットとPCBとの半田付けがうまくいっていないと、単一のキーが反応しませんでした。ソケットが浮かないよう、上からしっかりと押さえて半田をつけます
- ポリウレタン銅線は、皮膜をしっかりと取り除く必要があります。ハンダで10秒以上、白煙が出なくなるまでじっくりと熱しました
QMKでOLEDとキーマップを設定
まずは、SU120のREADMEにあるように、必要なフォルダを手元のQMKのフォルダコピーします。
ペチペチ猫であるbongo catはこちらのレポジトリにあります。How to useセクションに、変更すべきファイルと行番号が書いてあるので、その通りにやればそんなに難しくないと思います。
bongo.hの最後の方の時計を表示する箇所はコンパイルが通らなかったので、単純な文字列を表示するよう、以下のように変更しました。
さらに、keymap.hの中で、bongo.hをincludeして
draw_bongoを呼び出せば完成です。手軽で作者さんに感謝です 。
また、QMKでOLEDを有効化する方法ですが、以下をrules.mkに追記するのが最新のバージョンでは正しいようです。
私がハマったポイント
- QMK Toolboxで変更したファームウェアをPro Microに書き込んでも、変更が反映されないことがありました。そのときはQMK Toolboxの右下にあるClear EEPROMを押してから、再度Flashすることで反映されました。何度かクリアしなければいけないこともあったので、すこし謎です。
- Macに繋いだ際に日本語配列キーボードとして認識されました。何度もキーボード設定アシスタントで英字キーボードとして設定しても、日本語配列として認識されて困ったのですが、一度ログアウトしてから試すと、何事もなかったように英語配列キーボードとして正しく認識してくれました。
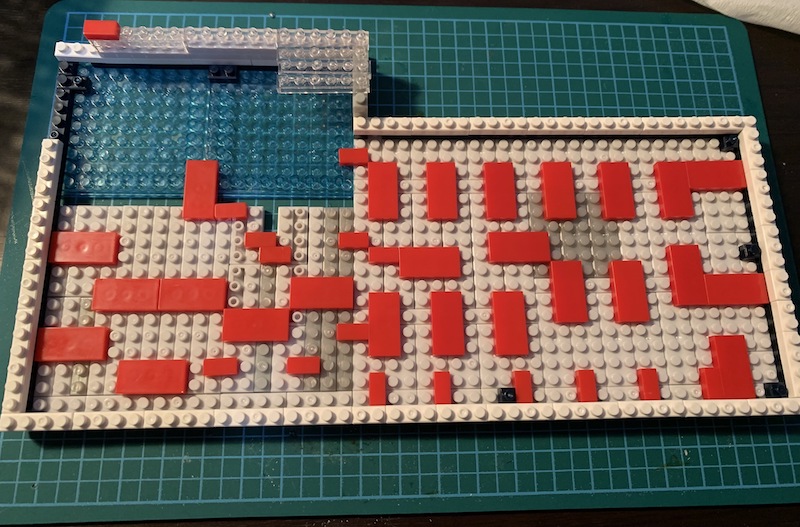
プチブロックでケース作り
動くことを確認したら、プチブロックでケースを作っていきます。参考にした記事ではひと回り小さいキーボードを対象としていたので、はみ出る部分は自分なりに試行錯誤して作っていきます。特に設計図的なものも作らず、感性だけでなんとか作れました。

おわりに
仕事の隙間時間で作っていきましたが、調査なども含めて制作時間は一週間ほどかと思います。SU120とBongo Catのコード、さらにはプチブロックでケースを作るアイデアという、先人達の力を借りれたからこそ、短期間で迷わずに作成できたのだと思います。今はトッププレートがないので、若干キーがぐらつきますが、十分実用に耐えうるキーボードが作れたと思います。猫も可愛いですし🐱
あとはキーマップを煮詰めるだけです。この少ないキー数でどこまで行けるのか少し不安ではありますが。。
この記事は辿々しいながらも、Bongo Sasamiで書きました。
Quick7で効率的にスクリーンショットを撮る
Preonicで格子型配列も慣れてきたので、次はマイクロパッドだろうということでQuick7という自作キットを購入しました。

Quick7の組み立て
遊舎工房の説明にあるように、さっと作れましたがLEDが光りませんでした。。原因としては半田ごてでLEDの足を抑えた時にLEDの片側が浮いてしまい、接地すべき場所に足が着いていない状態で半田付けをしまったのではないのかと思います。次に作るときはマスキングテープで固定してから半田付けしようと思いました。とはいえ、ロータリーエンコーダーを含めてキーは認識してくれたので良しとします。キーキャップはMint 60を作った時に余ったものを使いましたが、見た目はなかなかに良いのではないでしょうか。
使い道
私は職業柄、Webアプリのソフトウェアの操作方法を説明するために画面のスクリーンショットを貼り付けたPowerPointの資料を作成することが多いです。資料自体は伝われば良いレベルなのですが、下記のような作業をボタンのクリック操作や画面の遷移ごとに行うので、相当面倒くさいです。
- アプリの画面(Webブラウザ)を表示する
- ⌘ + shift + 4 + controlで撮影用のカーソルを出す
- 撮影したい領域をマウスでドラッグ
- 手を離してクリップボードにスクリーンショットを保存
- PowerPointを表示する
- PowerPointのスライドに貼り付け
- PowerPointに新しいスライドを挿入して1に戻る
ブラウザの機能拡張や画面キャプチャソフトも試しましたが、結局のところOS標準の方法に落ち着いていました。しかしながら、2番目の手順のところで、ショートカットを片手で打つことが出来ないので、右手がマウスから離れてしまいます。手がキーボードとマウスを行ったり来たりするのは効率が悪いので、Quick7でこれを解消するためのキーマップを考えていきます。
QMKでキーマップをカスタマイズ
Quick7のキーマップはQMKというソフトウェアを使うことで、自分好みにカスタマイズができます。
公式ドキュメントが充実しているので、詳しい使い方はそちらを参照頂ければ良いと思います。またQuick7用の雛形が用意されているので、それをちょこちょこと書き換えるだけでも十分に理解が進みました。
一点、ハマったこととしてはVisual Studio Codeで編集した時に以下のようなエラーが多数出ました。
識別子 "SAFE_RANGE" が定義されていません
公式ドキュメント(Configure VS Code for QMK)にある様にWorkspacewo設定すれば良さそうでしたが、解消しなかったので、./vscode/c_cpp_properties.json内のincludePathにパスを直書きしました。(ここらへんは臨機応変に。。)
完成したキーマップ
というわけで、ぼくのかんがえたさいきょうのきーまっぷです。
BASEレイヤーで以下の様な作業を行えるようにしています。
最初に、ブラウザとPowerPointをそれぞれ別の操作スペースに表示しておきます。
- ブラウザの操作スペースを表示
- 下段の真ん中のキー(⌘ + shift + 5)を押し下げて、スクリーンショットツールを起動
- マウスで領域を指定
- 中段の真ん中のキー(Enter)を押し下げて、スクリーンショットをクリップボードに撮る
- 中段の右のキー(control + →)を押し下げて、PowerPointの操作スペースに移動
- 上段の右のキー(⌘ + V)を押し下げて、クリップボードに保存されているスクリーンショットをPowerPointのスライドにペースト
- 下段の左のキー(⌘ + shift + N)を押し下げて、新しいスライドを挿入
- 下段の右のキー(control + ←)を押し下げて、手順1に戻る
これで、今まで複数キーを押し下げていたショートカットが、左手の指一本で済む様になりました。結果として、右手にはマウス、左手にはQuick7と手放すことなくスクリーンショットを繰り返し撮ることができました。
おわりに
キーマップはもう一つの沼と言われています。私もこの記事を書いている途中に、PowerPointの新しいスライドを追加するの部分もQuick7ですべきだなと思いつき、新しいスライドを挿入するキーをアサインしました(手順7)。なので、使っているうちに、また上記のキーマップは変えたくなってくるんだろうなと思います。
おまけ
Quick7のロータリーエンコーダーで操作スペースを切り替えられた!#自作キーボード pic.twitter.com/lfzp6hacOv
— YUTAKA (@iamyutaka) 2021年11月6日
ロータリーエンコーダーはデフォルトでは音量調整に割り当てられていますが、これを以下のように、操作スペースの移動に割り当て直してみました。ロータリーエンコーダーを物理的にひねると、次々と画面が変わる様は面白いです。もっと良い方法がある気もしますが、とりあえず動いているということで。
以上、この記事はPreonicで書きました。
Preonicで格子型配列のキーボードにチャレンジ

分割型キーボードにも慣れてきたところで、次は格子型だろうということでPreonicというキーボードを購入しました。よりミニマムなPlanckにも惹かれましたが、レビューコメントで数字行の有無でかなり使い勝手が異なるとあったので、冒険はせずにPreonicに落ち着きました。
drop.comAmazonでも購入できるらしいのですが、せっかくなので上記のDrop.comで注文。レビューコメントやYouTubeの紹介動画を見ながら2週間ほど待機します。
DROPで初めてお買い物。二週間程でやって来た pic.twitter.com/W3vXTZj7af
— YUTAKA (@iamyutaka) 2021年9月20日
キーキャップとケースも注文し、さらにアルチザンキーキャップも初めて購入。完成して嵌めてから気づいたのですが、ちょっと高さが高すぎるかも。。
キースイッチ、何にしようwktk pic.twitter.com/XhvHtVK5Ro
— YUTAKA (@iamyutaka) 2021年9月20日
今までキーボードはリニア静音の一択だったのですが、今回はメインをタクタイル軸のInput Club Hako VioletとZealio V2、ファンクションキーをクリック軸のKailh BOX Pale Blueで揃えてみました。
キースイッチをゲット。ケースに合わせてInput Club Hako violent #自作キーボード pic.twitter.com/L3TXx5Ktl1
— YUTAKA (@iamyutaka) 2021年9月23日
キースイッチ装着完了。Halo Violetで揃えようかと思ったけど手前のキーは試し打ちしてみてよかったZealio V2で揃えてみた。#自作キーボード #PREONIC pic.twitter.com/6ajzRXUIv9
— YUTAKA (@iamyutaka) 2021年9月23日
(Haloではなく、Hakoです)
自作キーボードとはいえ、半田付けが必要のないキットなので組み立ては非常に楽でした。とはいえ、多数のキースイッチをタイトな穴にはめていくのはそれなりに気を使いました。YouTubeの動画ではキースイッチを割ってしまった人も居たので、キースイッチは余裕をもって用意しておいた方が良いかもしれません。
思いの外、プレートの穴がタイトで力がいる。取り外し器具で爪を押し込みながら嵌めるという戦略はなかなか良いかも。#自作キーボード #PREONIC pic.twitter.com/HAbt4kO7Pk
— YUTAKA (@iamyutaka) 2021年9月23日
製品紹介の写真からは気づかなかったのですが、LEDが基盤についています。また、スピーカーも付いていて、リセットを押した時にビープ音が鳴ってくれるのは便利かも。
こいつ…光るぞ!#自作キーボード #PREONIC pic.twitter.com/GYa7Z9EWKe
— YUTAKA (@iamyutaka) 2021年9月23日
無事に完成。良い。ミスタイピングが増えようとも、格子型はロマンを感じる。#自作キーボード #PREONIC pic.twitter.com/ybkUvOEOli
— YUTAKA (@iamyutaka) 2021年9月23日
この後、日本語の長音ってどうやって入力するんだろうレベルから始まりましたが、キーマップを色々を変更していき、レイヤー操作にもだんだん慣れて行きました。QMK ConfiguratorとQMK Toolboxがよくできているのでキーマップのカスタマイズも苦になりません。RESETしてから書き込む作業も、新しい命を吹き込むみたいで楽しいですしね。
QMK Configuratorですが、KEYBOARDのドロップダウンからpreonic/rev3_dropを選ぶとデフォルトのキーマップがロードされなかったので、preonic/rev3を選択して、デフォルトをロードしてカスタマイズしました。また、デフォルトでは左下のキーがBL Toggleになっていますが、これではLEDは切り替えられず、RGB ToggleにするとLEDを切り替えることができました。エンターキーやバックスペースがクリックキーだと、すこし喧しいのでキースイッチもその後入れ替えています。
主題の格子型配列ですが、やはりタイピングミスは多くなります。。とはいえ、見た目は正義なので頑張って慣れていこうと思います。
自作キーボード Mint 60の打鍵音が一手間で静かになりました
スタビライザーがうるさい
初めての自作キーボード Mint 60は静音性の高い赤軸をつかって組み立てました。そのお陰でほとんどのキーは押してもスコスコとしか音がせず、かなり静かなのですが、エンターやスペースなどスタビライザーで支えている大きめのキーを叩くとカシャカシャと音がして、すこし気になります。
他の方の自作キーボードのブログなどをみているとスタビライザーに潤滑油を塗ると(この行為をルブるというらしい)静かになるそうでした。組み上げる前に済ましておくと楽そうなのですが、初めての自作ということもありそこまで余裕がなくやっていなかったのですが、どうしてもカシャカシャ音が気になり、組み上がった状態でもルブをすることで静かになるかと試してみました。
実際の作業
ルブとグリスは用途が異なる様なのですが、グリスでも良さそうなので今回はビックカメラで購入したタミヤのミニ四駆用のグリスを使いました。小さなお子様で溢れるビックカメラのおもちゃ売り場で大きなお友達は私だけでしたが、ミニ四駆のプロのふりをして買ってきました。

作業自体は簡単でグリスをスタビライザーの上下に動く柱部分の全体に塗りたくっていきます。

また、穴の中にもたくさん詰めていきます。

こんな感じにグリスまみれになりました。

ちなみに先人のブログを参考にしていると、100円ショップで買ってきたコスメ用の注射器などで注油している方もいました。私もお使いのふりをしてダイソーのコスメ売り場を探し回って買ってきたのですが、そもそも注射器にグリスが入っていかず、使えませんでした。
組んだ後でもルブはおすすめ
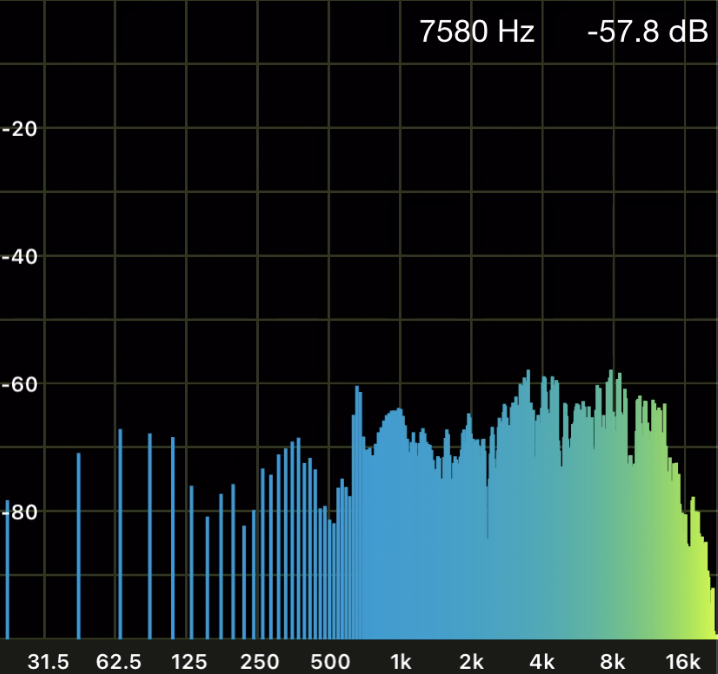
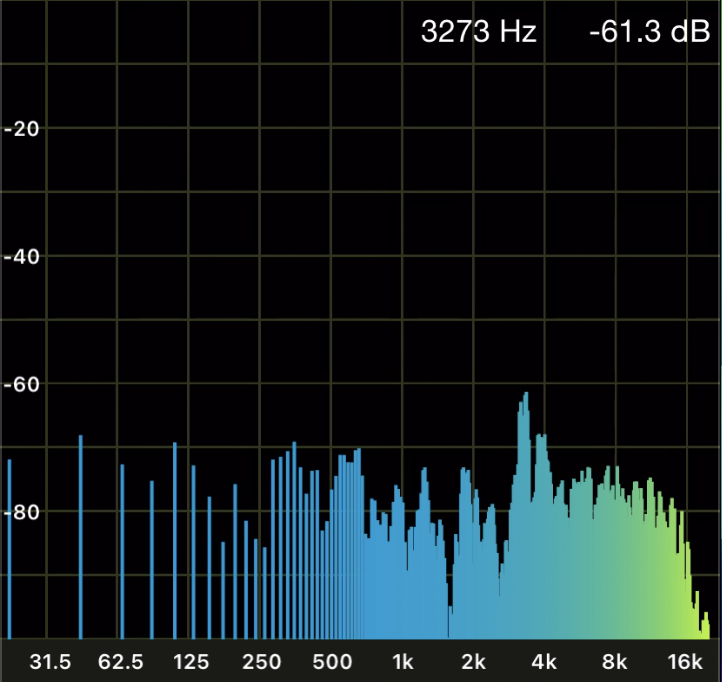
結論から言うと、かなり静かになりました。高いカシャカシャ音は軽減されて、ちょっと高めのスコスコ音になりました。下は、オーディオ/スペクトルアナライザというiPhoneアプリでキーを押した時の音を測定した結果になります。ルブをする前と後で比べるとdBに変化はありませんが、Hzの値が低くなっているので、音が高いものから低いものになっていることが確認できるかと思います。また、画面の数字は一番はねたときのもので、ルブ後は平均して100Hz前後でした。


というわけで、組んでしまった後でも、一手間で打鍵音が静かになるのでスタビライザーのカシャカシャ音が気になる方にはお勧めします。
以上、こちらの記事はMint 60を使って書きました。